随着互联网的快速发展,前端开发成为炙手可热的领域,Dreamweaver(简称DW)作为一款强大的网页开发工具,备受前端开发者青睐,本文将为大家介绍DW的最新教程,帮助初学者快速入门,掌握前端开发的核心技能。
DW简介
Dreamweaver(简称DW)是一款由Adobe公司开发的视觉化网页开发工具,它支持多种语言,包括HTML、CSS、JavaScript等,提供了丰富的代码提示、实时预览和调试功能,DW能够帮助开发者提高开发效率,简化前端开发流程。
DW最新教程
1、界面介绍
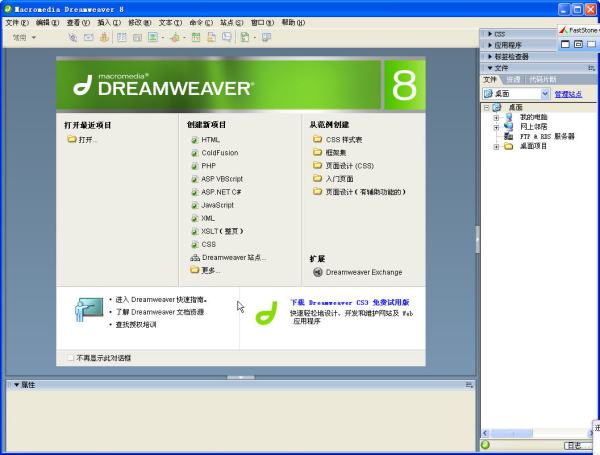
DW的界面包括菜单栏、工具栏、代码编辑器、属性面板等部分,熟悉这些界面元素是开始学习DW的第一步,在最新版本的DW中,界面设计更加简洁明了,易于上手。
2、创建和编辑HTML文件
在DW中创建和编辑HTML文件非常简单,新建一个HTML文件,然后在代码编辑器中输入HTML代码,DW提供了代码提示功能,帮助开发者快速编写代码,DW还提供了可视化的编辑模式,方便初学者快速构建网页结构。
3、CSS样式设计
CSS是网页设计中不可或缺的一部分,DW提供了强大的CSS编辑功能,包括样式表管理、属性编辑等,在最新版本的DW中,还增加了对CSS预处理器的支持,如Sass和Less,开发者可以使用这些功能来快速设计网页样式。
4、JavaScript开发
JavaScript是前端开发的重要组成部分,DW提供了丰富的JavaScript开发工具,包括代码提示、调试功能等,在最新版本的DW中,还增加了对ES6等新特性的支持,开发者可以使用这些工具来提高JavaScript开发效率。
5、响应式设计
随着移动设备的普及,响应式设计成为前端开发的重要趋势,DW提供了响应式网格布局工具,帮助开发者快速构建响应式网页,DW还提供了可视化的布局设计工具,方便开发者调整网页布局以适应不同设备。
6、版本控制
在进行前端开发时,版本控制非常重要,DW集成了Git等版本控制工具,方便开发者进行代码管理和协作,DW还提供了可视化的事件跟踪功能,帮助开发者了解代码变更情况。
如何学习DW最新教程
1、观看官方视频教程
Adobe官方提供了丰富的DW视频教程,包括基础教程、进阶教程等,初学者可以通过观看这些视频教程来快速掌握DW的核心技能。
2、阅读官方文档
除了视频教程外,Adobe官方还提供了详细的DW文档,开发者可以通过阅读文档来了解DW的详细功能和用法。
3、参加在线课程
许多在线学习平台都提供了DW的在线课程,包括Udemy、Coursera等,开发者可以选择适合自己的课程进行学习。
4、实践项目
学习DW最好的方法是通过实践项目来巩固知识,开发者可以选择一些实际项目来练习,如开发个人网站、参与开源项目等。
本文介绍了DW的最新教程,包括界面介绍、创建和编辑HTML文件、CSS样式设计、JavaScript开发、响应式设计和版本控制等内容,为了帮助初学者快速掌握这些知识,本文还介绍了学习DW的方法,包括观看官方视频教程、阅读官方文档、参加在线课程和实践项目等,希望本文能够帮助初学者快速入门,掌握前端开发的核心技能,随着前端领域的不断发展,DW作为一款强大的网页开发工具,将继续发挥重要作用,开发者应该不断学习和掌握最新的技术趋势和工具,以适应不断变化的市场需求。
转载请注明来自袋鼠巴巴,本文标题:《DW最新教程,掌握前端开发的核心技能》










 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号